Heatmapping is an investigative technique that’s often used in conversation rate optimisation (CRO), the area of digital marketing which is concerned with increasing the profitability of a website by making more of its existing traffic. In essence, it involves analysing the journeys taken by site users in order to determine how the user experience (UX) can be improved.
By exploring where users click, how long they spend on certain sections, and the routes that they ultimately take to convert, we can make their experience easier and more enjoyable through subtle adjustments to the site. The changes that are made should not only enhance the UX but also encourage users to convert.
This guide will first take a look at some of the functionalities of heatmapping tools, using the specific example of Hotjar. It will go on to explore some of the ways in which heatmapping data and visualisations can be utilised as part of your CRO strategy, providing some examples of how heatmaps have been used at Impression.
Heatmapping Tools and Their Functionalities
To get to grips with what heatmapping is all about, it’s easiest to begin by taking a look at a heatmapping tool and explore its functionalities. Hotjar is one of the industry leaders and offers a number of different functions that CRO experts use when hotmapping, making it a great place to start for this.
Of course, many other tools are available. There are even free Google Chrome extensions such as Google’s Page Analytics, which enables you to analyse users’ clicks but lacks some of the more advanced functionalities provided by premium services.
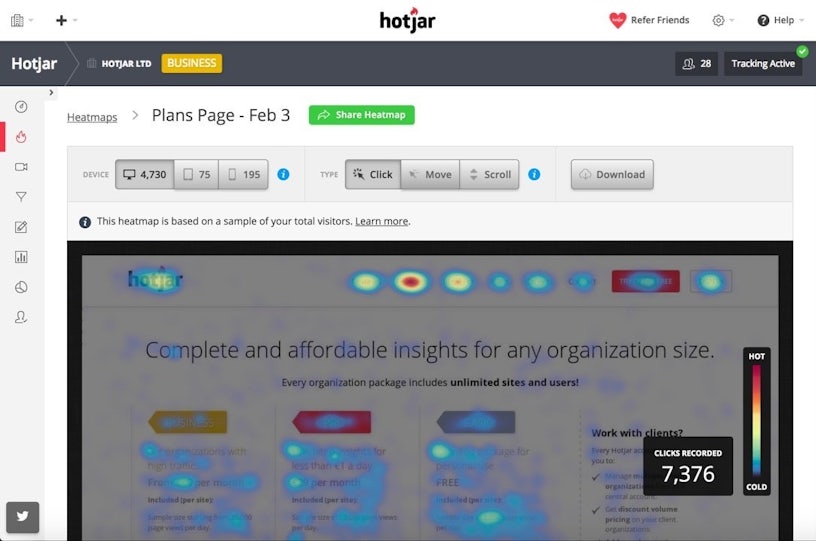
Click Heatmaps
The most common (and arguably most helpful) type of heatmap is a click heatmap, which enables you to track where users click on important sections of a site. This can be really useful for showing up which on-page elements attract most clicks and informing design decisions such as the order of items in a navigation bar or the placement of calls-to-action (CTAs).
An example of a click heatmap from Hotjar
This type of heatmapping is best used in conjunction with conversion path analysis in your analytics platform. Using the two tools together can help you to figure out the steps that users commonly take during their journey from landing page to the point of conversion, highlighting areas that are causing users to drop off and paths which enable users to convert most easily.
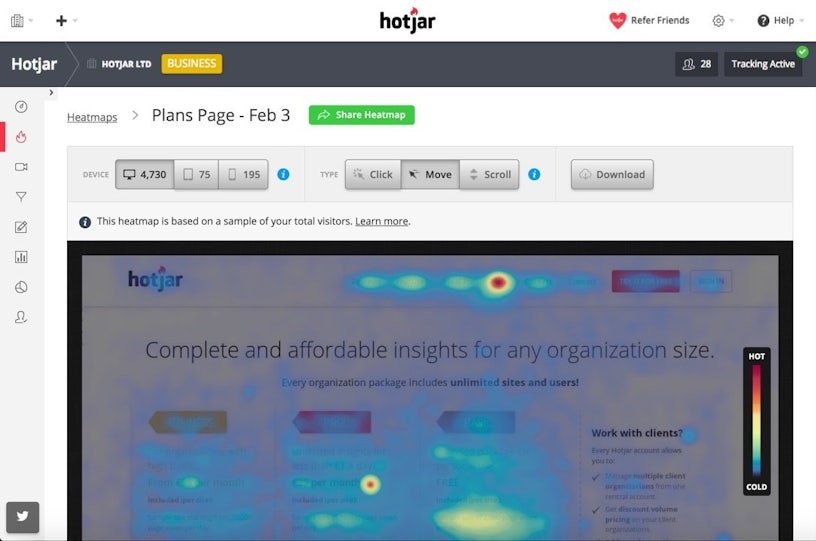
Move (or Hover) Heatmaps
This type of heatmap allows you to see where users have moved or hovered their cursors over whilst using your site. Move heatmaps inform your CRO activity in a similar way to click heatmaps, albeit that they can help you to pinpoint site elements that briefly attracted users’ attention but did not ultimately get clicked on.
An example of a move heatmap from Hotjar
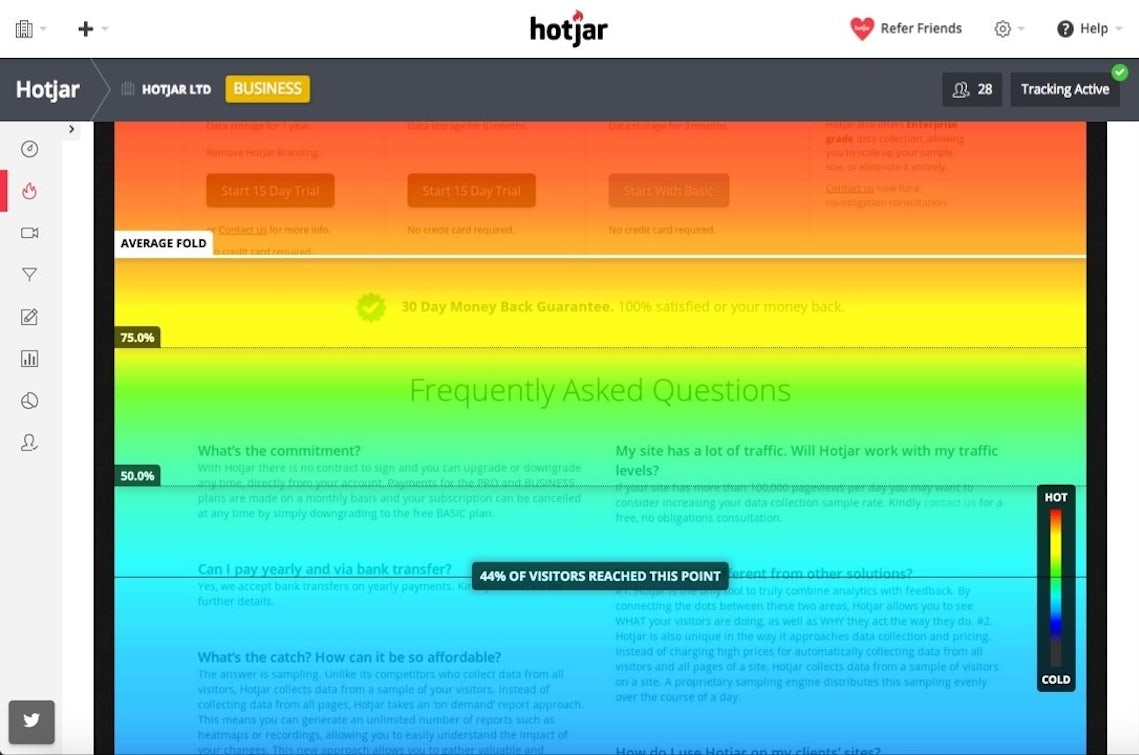
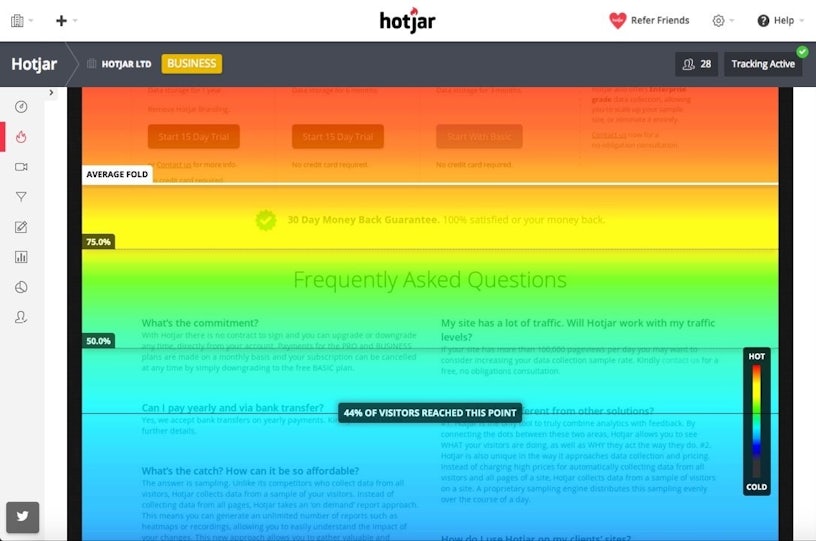
Scroll Heatmaps
The third and final form of heatmap facilitates the tracking of how far users scroll down the page on different parts of your site. This is particularly useful for content-heavy sites. By understanding how far users get down each page before leaving, you can optimise the length of your content more effectively. You should combine scroll heatmaps with analytics data on bounce rates and the average time spent on each page. In this way, you can work out if the content you are producing actually appeals to the users who visit your site.
An example of a scroll heatmap from Hotjar
Utilising the Data: How to Improve the User Experience on a Site
Once you’ve explored users’ behaviour on an important page with the click, move, and scroll heatmaps, it’s time to put all of this data to good use. So, using this information, how can you improve the UX on a site? Heatmap data is used most commonly in CRO is to make adjustments to the layout of pages.
Making Layout Adjustments
The order and positioning of elements on a page can be rearranged off the back of a heatmap analysis. Here is an example from some recent CRO client work that was carried out at Impression, although the details of this case have been omitted to maintain the client’s anonymity.
The client has a lead generation site, the primary goal of which is to drive users to submit their details through a contact form page. Heatmap analysis revealed that, for some of the pages on the site, users were not clicking through to the contact form page very often by comparison to other pages.
By examining the differences in layout between the pages in question, it was possible to make design recommendations with the objective of increasing conversion rates. In this case, the client added a large contact form button to the right of the page along with additional CTAs in the copy.
The effectiveness of these adjustments was checked through a period of A/B testing, which involves serving an A and a B version of a website to different users and observing how they compare in terms of metrics such as conversion rate. In this particular example, a 4% increase in conversion rate was observed in the modified version of the page over the following months, demonstrating that the analysis and adjustments were worthwhile.
Bringing Elements Above the Fold
Scroll heatmaps can be really useful for identifying situations in which important, conversion-related elements need bringing above the fold. This form of heatmap analysis resulted in a page structure recommendation for a recent Impression client.
The client’s lead generation site is designed to encourage users to sign up for marketing emails from the brand. There is an element on the homepage to allow users to subscribe with minimal effort, but a scroll heatmap revealed that this was too far down the page: just 10% of users were actually scrolling down to the element’s position on the homepage.
As a result of this analysis, Impression recommended that the client brought the important element above the fold on the homepage to make it easier for users to find. They increased the percentage of users who clicked on the email subscription element in the months after the recommendation was actioned, validating the change.
Modifying Existing Elements
In some cases, heatmapping points out areas where existing elements on a page can be modified to increase the likelihood of conversion. Another recent heatmap analysis for an Impression client facilitated this type of CRO recommendation.
This client likewise has a lead generation site but with a primary focus on driving users to phone the company after visiting the site. A click heatmap of the contact page showed that a lot of users were clicking on the phone number that was listed despite the fact that this was not actually a clickable element.
In order to rectify this situation, we recommended that a [tel:] code should be implemented to enable users to ring up by clicking on the phone number. Not enough time has passed for the outcome of the change to be confirmed in this case, but it is highly likely that the new clickable phone number element will increase the number of users who ring up after visiting the page.
Key Takeaways
Hopefully this blog has given you some insight into how heatmaps can be used to improve the UX on a site and increase conversion rates. We’ve covered several different forms of heatmapping and looked at various ways in which the data can be used to inform CRO adjustments. Below is a summary of the most important points so that you can go and put heatmapping into practice.
During heatmap analysis, we commonly use three types of heatmap:
- Click heatmaps reveal where users have clicked on a webpage.
- Move (or hover) heatmaps show the areas on a page where users often hover over with their cursors but don’t necessarily click.
- Scroll heatmaps highlight users’ scrolling behaviour, allowing you to see how far they generally scroll down a page before leaving.
You can use heatmapping data and visualisations to make changes to important pages of a site, including:
- Adjustments to the layout of a page (for example, moving the position of CTAs or adding a contact form button to the sidebar).
- Relocation of conversion-related elements, bringing them above the fold so that users can find them without scrolling down.
- Modification of existing elements to align with how users are currently interacting with the site – if users are often trying to click on a non-clickable element, for example, it could be modified to make it clickable.
If your business needs help with CRO or any other area of digital marketing, don’t hesitate to get in touch today.